一、简介
上文中我们谈到了时间选择器,但是我们如果需要输入一个时间段呢,所以本文介绍了另一个大杀器 bootstrap-daterangepicker。
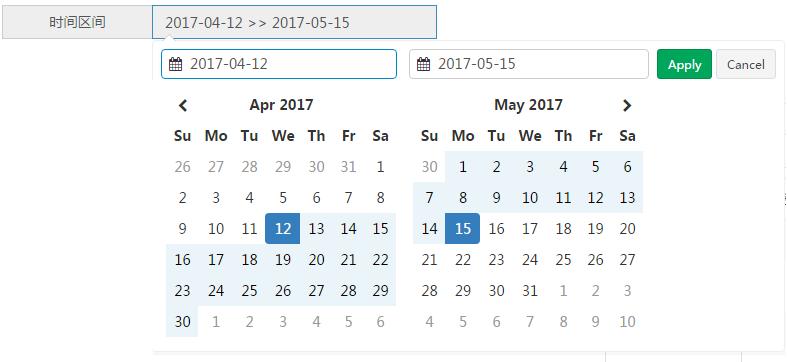
我们先来看涨预览图:
 </p>
</p>
二、依赖
除了常规的 BootStrap 相关依赖,我们还需要引入 daterangepicker 相关的依赖。
样式文件:
1 | <link rel="stylesheet" href="daterangepicker/daterangepicker.css" /> |
js:
1 | <script src="daterangepicker/moment.js"></script> |
三、简单Demo
要知道,BootStrap 可是为我们初始化了最基本的使用样式,我们只需简单加入样式 form_daterange 即可。
1 | <div class="input-group inputBlank"> |
效果可以见本文开头的图片,已满足基本使用。
当然,如果你希望得到进一步的使用,那么你需要进行如下的初始化。
1 | <div class="input-group inputBlank" > |
(注:上面引用了一个三方的常用的图标库,详见:http://fontawesome.io/icons/)
初始化:
1 | $(function () { |
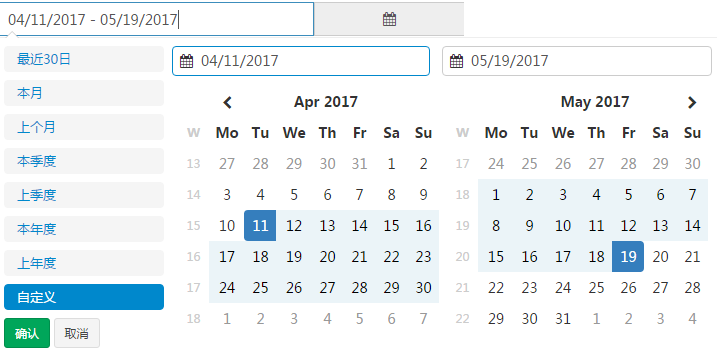
效果预览:

好了,最后还是惯例,贴上点官方的文档之类的资源。
官方文档:http://www.daterangepicker.com/
另外,提供一个在线的 css 和 js 引用:http://www.bootcdn.cn/bootstrap-daterangepicker/