一、jQuery控制播放和暂停
1 | <audio id="audio" src='helloWorld.mp3'></audio> |
有如上所示的 audio 标签,如下代码便是使用 jQuery 来控制播放和暂停。
需要注意的是,[0] 才是对应的节点对象。
</p>
1 | $("#audio")[0].play();//播放 |
二、在 Chrome 浏览器下如何禁用下载按钮

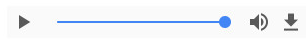
如图所示,在 Chrome 浏览器下,便自动生成了下载的按钮,哎,开始我们想取消掉它,有如下几种方式可以采用:
1、controlsList="nodownload"
此方法的弊端在于,Chrome 的版本至少是 58,低于则无效,具体可以参考 controlslist.html ,controlsList在线例子:
1 | <audio id="audio" src='helloWorld.mp3' controls="controls" controlsList="nodownload"></audio> |
2、CSS 方式来隐藏
这个就厉害了,全面兼容 Chrome各大版本:
1 | audio::-webkit-media-controls { |
3、禁用右键
这招只能说是比较贱,禁用了 audio 的右键,但是这点小东西怎能难住程序员。
1 | <audio id="audio" src='helloWorld.mp3' controls="controls" controlsList="nodownload" oncontextmenu="return false"></audio> |
4、插件
当然了,你也可以不直接使用 audio 标签,自己写或者使用插件去实现。
如:audiojs
参考:
https://segmentfault.com/a/1190000009737051