一、背景
跨域问题是发生在前端的问题,是指前端在访问不同域名或端口或协议的地址时候,由于浏览器的同源策略的约束,所以会产生跨域问题。
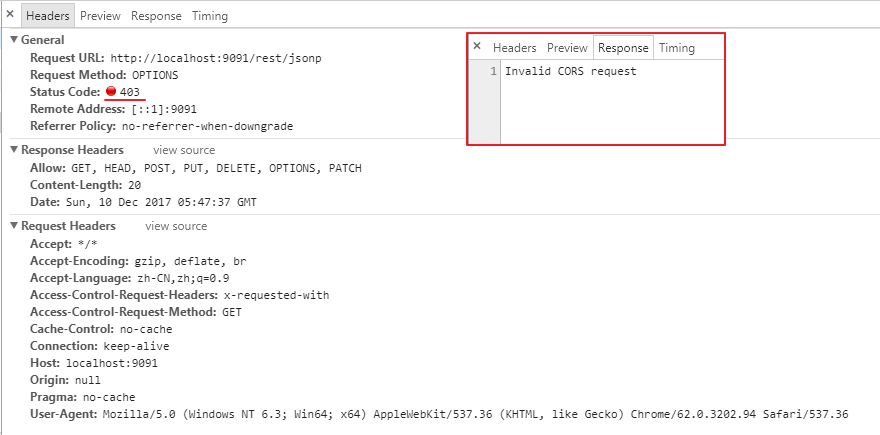
如下 ajax 请求不同端口的地址,就会出现 403:</p>
1 | $.ajax({ |

二、jsonp 解决跨域
此法很简单,前端和后端分别做点小改动就可。
1)前端修改
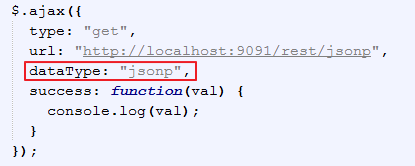
就是将 ajax 请求的 datatype 设置成 jsonp 即可,如下:

2)后端修改
后端只需要添加配置类即可,如下(此处是 springboot):
1 | /** |
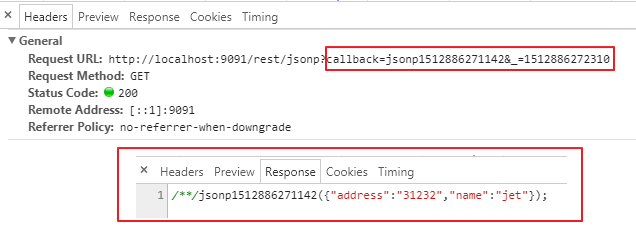
3)效果

地址后面会自动生成 callback 参数,当然,这就意味着你也可以手动定义 callback 函数来指定回调函数。
4)原理
其实底层就是通过动态创建