一、背景
当我们在对 api 进行测试时,很多时候,请求参数中会涉及一些加密的参数等,比如签名。
当我们使用 Postman 进行测试时,我们希望的是当我们定义好签名的加密算法后,Postman 可以自动帮我们进行计算并作为参数传递。
本文就先围绕签名的自动化生成为例,涉及 Base64编码 和 MD5 加密。

</p>
二、使用
1、占位符说明
先举一个请求地址的栗子:http://localhost:9090/apps/task/inWorkList/{ {token}}?signed={ {signed}}
注意到地址中的 token 和 signed 的占位写法是使用两对花括号进行包裹,然后我们在其它地方进行计算生成后会替换此处的参数,
替换后的地址为:http://localhost:9090/apps/task/inWorkList/1qaz2wsx?signed=1qaz2wsx
注:同样的占位符写法,我们可以应用在 URI、Headers、Body 中。
2、变量介绍
在上文介绍的占位符,其实取值来源是 Postman 的变量。
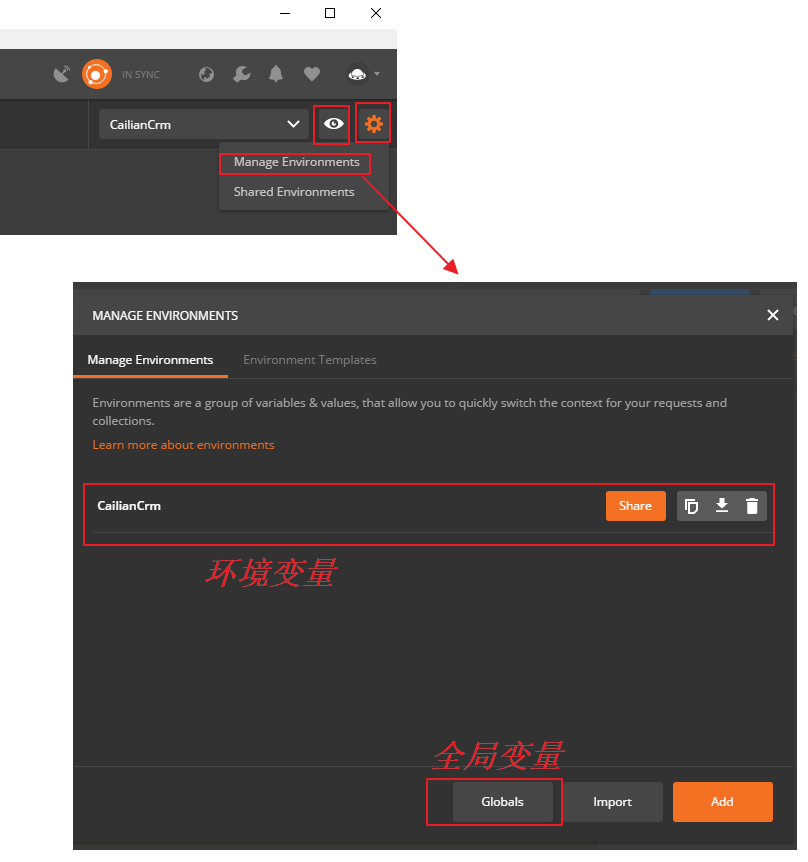
在 Postman 中变量是有全局变量(global)和环境变量(environment)的区分的,并且都是 k-v 的键值对形式。
注:value 一般都是 string 格式,我们在使用的时候要使用 JSON.stringify() 和 JSON.parse() 来进行序列化和反序列化。
正如名字所示,全局变量是可以在任意一个地方使用的,而环境变量仅在当前环境下使用,当然,如果在两处定义了相同的key,比如在两处都定义了 signed:1qaz2wsx 的k-v键值对,则环境变量具有较高的优先级。
3、变量管理
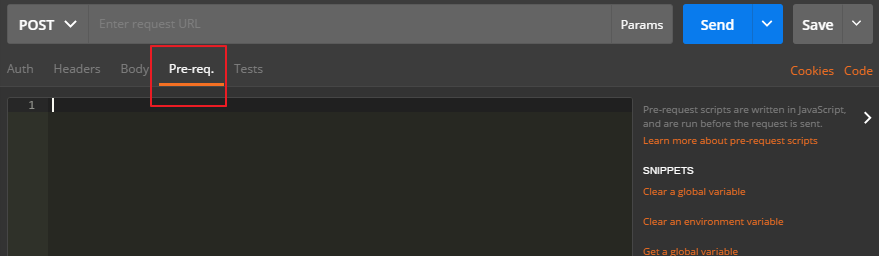
有两种方式,一是直接在客户端进行操作,如图:

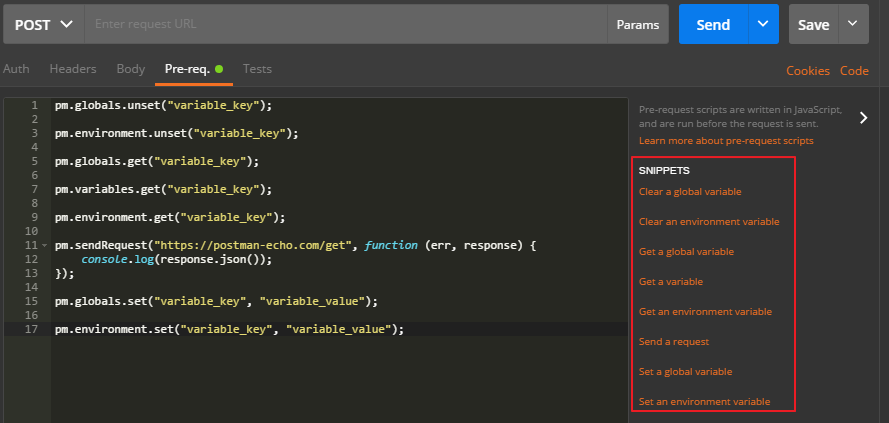
二是在 Pre-request 区域使用代码进行 get 和 set,一看便知:
1 | // 清除全局变量 |
其实在客户端有常用操作的提示:

4、代码详解
直接贴代码,说明:此处的 token 和 signed 的生成需要依赖时间戳(形似:20181225224000),该时间戳是采用 JS 的 Date() 慢慢拼接出来的。
token 是 base64 编码。
signed 是 MD5 加密。
1 | // 变量 |
5、踩坑
此时执行的时候会报错:
There was an error in evaluating the Pre-request Script: TypeError: r.clamp is not a function
慢慢调试发现,其实是 base64 编码的时候有误,我们需要先进行 Utf8 编码,
即将下段代码:var token = CryptoJS.enc.Base64.stringify(uid + time)
变更成:var token = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(uid + time))