一、快速上手
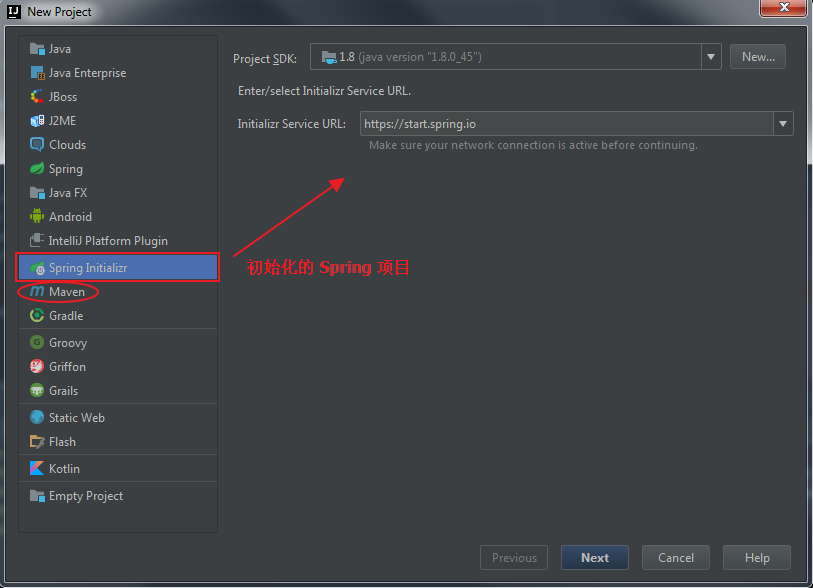
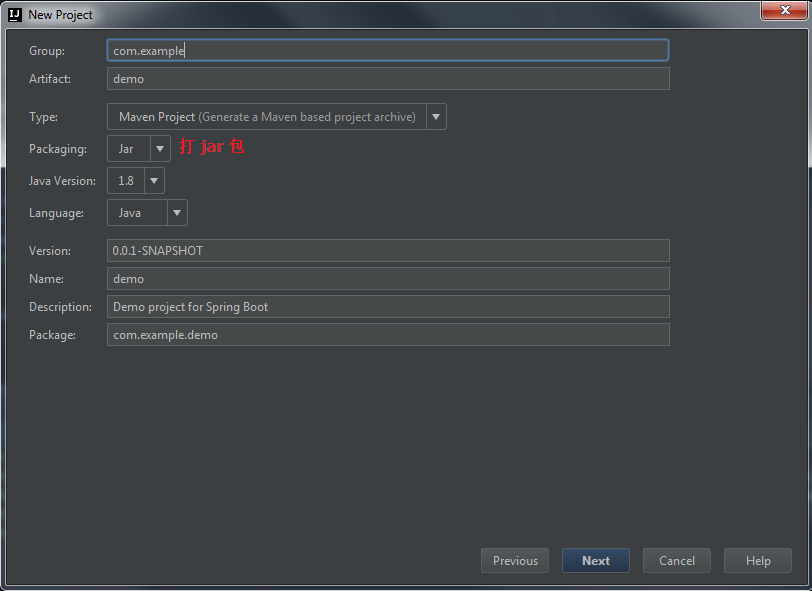
按下系列图步骤可快速创建项目。


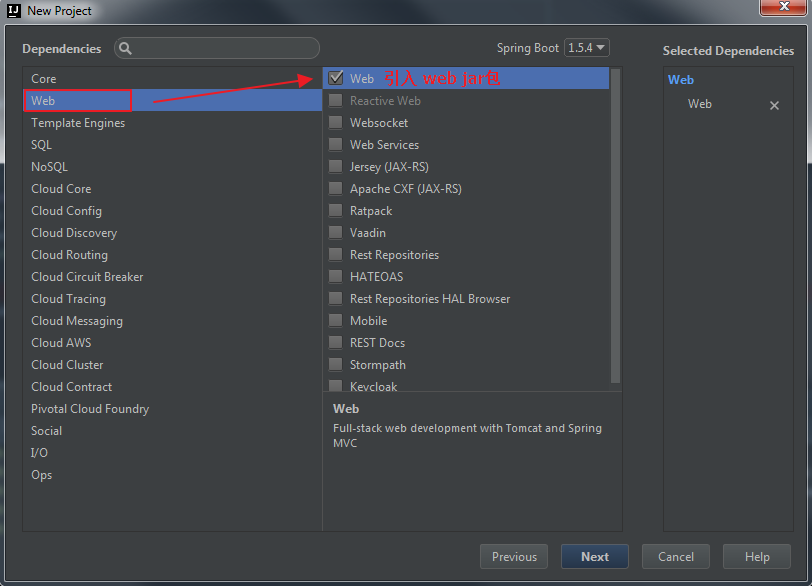
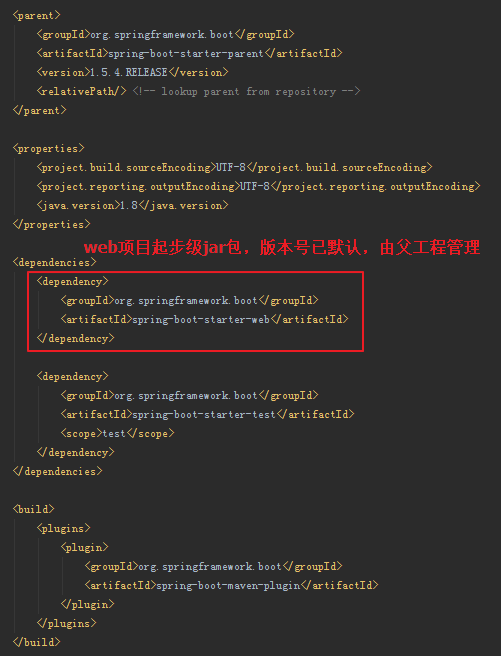
下图选择引入的 jar 包,由于是快速搭建,所以只需引入需要的 web 包。

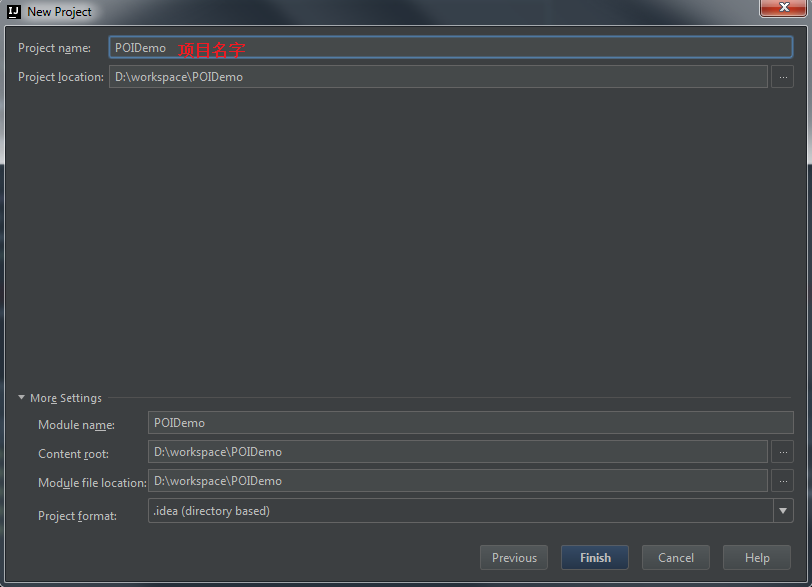
 点 finish 就创建成功了。
点 finish 就创建成功了。
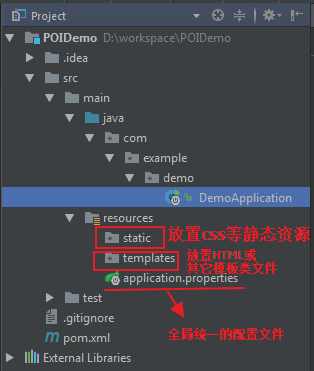
然后,下图就是项目的结构,其中自动帮我们创建了启动类 DemoApplication.java,还有配置文件 application.properties


二、HelloWorld
默认是8080端口,如果想修改,就进入 application.properties 中修改吧,添加如下代码即可。
server.port=8081<p>我们创建了两个 Controller,如下,然后进去启动类跑 main 方法即可启动。</p><p><img src="http://blogsource.chenkaikai.com/uploads/image/20170609/1496998353628926.png" title="1496998353628926.png"/></p><p><img src="http://blogsource.chenkaikai.com/uploads/image/20170609/1496998353714520.png" title="1496998353714520.png"/></p><p>然后浏览器分别访问 <a href="http://localhost:8081/upload">http://localhost:8081/upload</a> 和 <a href="http://localhost:8081/upload2">http://localhost:8081/upload2</a> </p><p>我们发现前一个会报错,找不到页面,后一个就会在页面看到我们返回的 “<span style="font-family: "Microsoft YaHei"; font-size: medium;">HelloWorld2 !</span>”</p><p>缘由很简单,两个Controller,在类上面的注解不同, Ctrl + 左键 点击进入 @RestController,你会发现下图的惊喜,它已经帮我们加了 ResponseBody 这个注解,所以返回的是个 Json 串,Spring 不会像第一个 Controller 一样帮我们去找对应的页面。<br/></p><p><img src="http://blogsource.chenkaikai.com/uploads/image/20170609/1496998720903652.png" title="1496998720903652.png" alt="SpringBoot10.png"/></p><p>代码就不贴了,都是最基本的小操作,从此开发Java 的 web 项目,是不是多了一条简洁的道路。</p><p>虽然起步变简洁了,但是我们需要的很多配置该怎么解决呢?其实 SpringBoot 里面有一个注解叫 @Configuration,加上这个注解的类,就变成一个配合类的,有兴趣的自己研究吧,在此就贴一份简单的 thymeleaf 的配置文件供参考。</p>
import com.wailian.thymeleaf.resolver.ByteArrayResourceResolver;
import org.springframework.beans.factory.InitializingBean;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.templateresolver.TemplateResolver;
@Configuration
public class ThymeleafConfig {
@Autowired
TemplateEngine templateEngine;
@Bean
InitializingBean addResolverToTemplateEngine() {
return () -> {
TemplateResolver resolver = new TemplateResolver();
resolver.setResourceResolver(new ByteArrayResourceResolver());
resolver.setPrefix(null);
resolver.setSuffix(null);
resolver.setCacheable(false);
resolver.setTemplateMode(“HTML5”);
resolver.setCharacterEncoding(“utf-8”);
templateEngine.addTemplateResolver(resolver);
};
}
}```