一、目的说明
先说源码:https://github.com/goldenJet/POIDemo.git
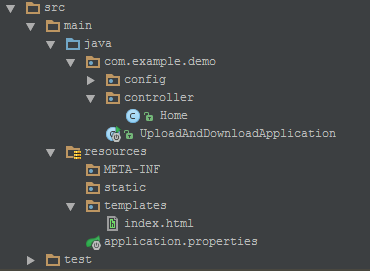
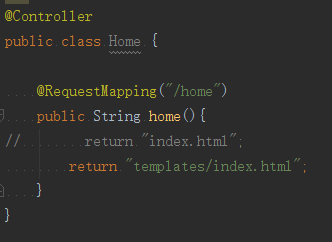
如下是我们的 resources 结构和 controller 实现,目的是通过 http://localhost:8081/home 这个路径来访问我们指定在 templetes 文件夹下的 index.html。


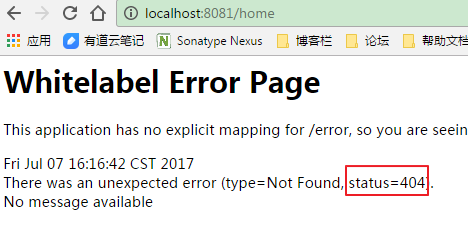
但是事实是,给我们返回的是 404,很伤心。
 </p>
</p>
二、方法一:使用模板引擎实现
Java 的 web 项目,我们常用一些前端的模板引擎,比如 SpringBoot 已经自支持的 Thymeleaf 和 FreeMaker 等。
比如以 Thymeleaf 为例,我们需要引入他的包,如下。
1 | <dependency> |
然后修改 controller 中返回的页面名称,
1 | @RequestMapping("/home") |
重启项目,然后便能正常访问了,

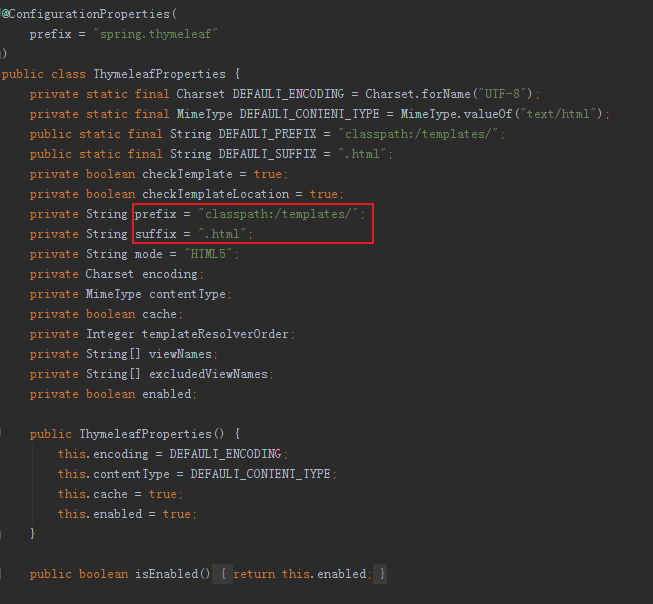
是不是很神奇,其实很简单,就是 Thymeleaf 会根据我们返回的页面名字(此处是“index”),自动去 templates 文件夹下去查找有没有对应的 index.html 模板,然后进行渲染返回给我们,因为默认配置的是去 templates 文件夹下查找 .html 结尾的模板。具体配置参数可见 ThymeleafProperties 这个类,下图是部分源码截图,

当然,如果想覆盖掉默认的配置,只需要去 application.properties 配置文件中 覆盖掉对应的参数即可,如下:
1 | server.port=8081 |
三、方法二:改变资源映射来实现
我们把 pom.xml 中的 thymeleaf 的包注掉,然后修改 controller 中的相关代码,直接返回 index.html,显然此时是无法访问的,
1 | @Controller |
怎么办呢,既然它找不到我们的文件路劲,那么我们就给他指条明路不就好了,
所以我们指定资源的映射,写一个配置类不就OK了,这个类需要继承 WebMvcConfigurerAdapter,然后复写其中的 addResourceHandlers 方法就好,如下例:
1 | @Configuration |
此处我们是将所有的访问路径,即“/**”映射到 templates 文件夹下,你也可以根据自己的需求来具体配置,
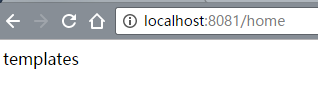
然后访问 http://localhost:8081/home 又能愉快地玩耍了。
当然,资源路径还可以映射到本地,即映射到 D 盘之类的,如下:
1 | // 将资源路径映射到计算机本地 D 盘 |
四、进阶小篇(优先级的问题)
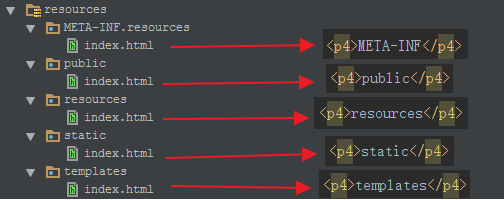
其实,一个 web 项目,在classpath 目录下,一般会有以下几个常用的目录,
我们在里面都放了一个 index.html,body里面就一个p 标签,如下:

好,亮点来了,我们把资源路径的映射注掉,然后重启项目,仍旧访问 http://localhost:8081/home

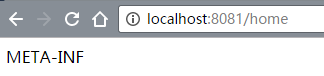
嘿嘿,之前不能访问的,现在却能访问?其实玄机就是 web 项目,默认的 classpath 下的路径便是 classpath:/META-INF/resources/
当然,你再把这个目录下的 index.html 删掉,访问,

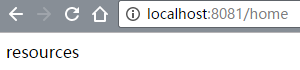
好吧,他还是找到了 resources 目录下,继续删,

好吧,他还会继续找到 static 目录下,继续删,

OK,接着会找到 public,再删,好吧,然后就 404 了,
所以,总结,这四个目录是默认的存储静态资源的路径,当然了,他们也是存在优先级的,如下,从左到右优先级依次降低:
/META-INF/resources >> /resources >> /static >> /public