一、bootstrap 多层 modal 关闭后浏览器无法滚动的问题
- 问题描述:bootstrap 官方文档是说明不支持多层 modal 嵌套的,但是实践证明是可以的,只不过出现了多层嵌套后,当关闭了 modal,浏览器却无法上下滚动。
- 原因:滚动事件时击穿到 body 层的,当打开 modal 时,body 会增加样式“modal-open”,即将 overflow 变为了 hidden,此时是无法滚动的,而当 modal 被关闭之后,“modal-open”便被移除了。
解决:所以,解决很简单,只需要在 modal 关闭之后,在 body 上增加绑定“modal-open”样式即可。
1 | $(".myModal").on("hidden.bs.modal",function(){ |
二、quartz 修改执行时间后出现立即执行的问题
- 问题描述:之前写过一个 quartz 的独立模块,可以进行界面化配置,传送门,但是后来发现了一个问题,即当调整了执行时间,即 cron 表达式之后,任务便立即执行了一遍。
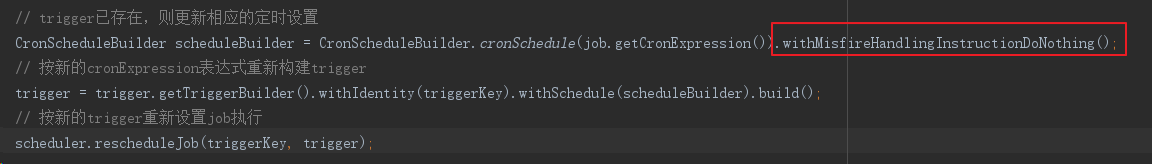
原因:通过查看构件 CronScheduleBuilder 的源码发现,当修改定时任务执行时间的时候,默认是立即执行一次的,所以我们进行相关调整。
解决:其实很简单,只需要增加一项配合即可 .withMisfireHandlingInstructionDoNothing(),可见下图红框

三、mysql 关于 is not null 的执行效率优化问题
- 问题描述:很简单,数据库是 mysql,过滤某个字段为空的数据,以前用的是 is not null,但是当数据量到达 20W 以上之后,is not null 的执行效率就会急剧下滑。
原因:该字段为空,即该字段不存在索引,查询效率很低
解决,其实很简单,使用一点点奇淫技巧起即可,即使用 mysql 的 if,如下:if(field, 0, 1)
四、文字过长后缩略显示的问题
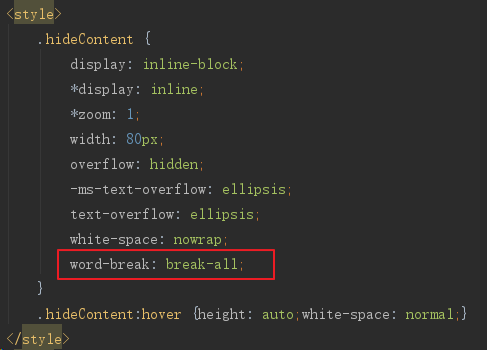
- 问题描述:之前在 table 中的某个列上,增加了样式,即当问题过长之后便显现缩略,即“这是缩略。。。”,然后鼠标放上去之后显示全文,但是后来发现此招仅对汉字等有效,而对于数字,则可以缩略,但是鼠标放上去之后不显示全文。
解决:使用 word-break: break-all; 样式来使连续的英文和数字进行换行显示,如下图

五、搬瓦工设置一键ss
- 问题描述:搬瓦工以前的 vps 是有傻瓜式搭建 ss 服务的前端管理界面,但是最新的 vps 是取消了这一功能的,虽然我们可以在服务器端手动安装 ss 程序,但是管理还是存在不便利性,附上搬瓦工官网:https://www.bwh1.net
解决:很简单,登录后台管理系统之后,访问此链接即可,接下来都是傻瓜式操作:https://kiwivm.64clouds.com/main-exec.php?mode=extras_shadowsocks
六、短链接的生成算法
- 问题描述:最近短信中需要添加访问连接,长链接不仅长,而且不友好,但是又不想使用外部的服务,于是手动写一套
原理:将长链接通过加密算法生成6位长度的短链接,然后再在 redis 中设置长、短链接的一对一关系,短链接访问时查询长链接然后进行重定向操作。
代码:
1 | package com.wailian.util; |